HTML5, CSS3 y Javascript
HTML5, CSS3 y Javascript
Teoría: Transparencias del curso.

- Módulo 0: Introducción a Internet, a la Web, Firefox y sus herramientas de desarrollo Web
- Módulo 1: Introducción a los elementos básicos de HTML, CSS, codificación e hiperenlaces, así como a las herramientas del curso (Vish editor, sublime text, dreamweaver y firefox)
- Módulo2: Estructura de la navegación y el texto en páginas Web HTML5, prioridad en CSS3
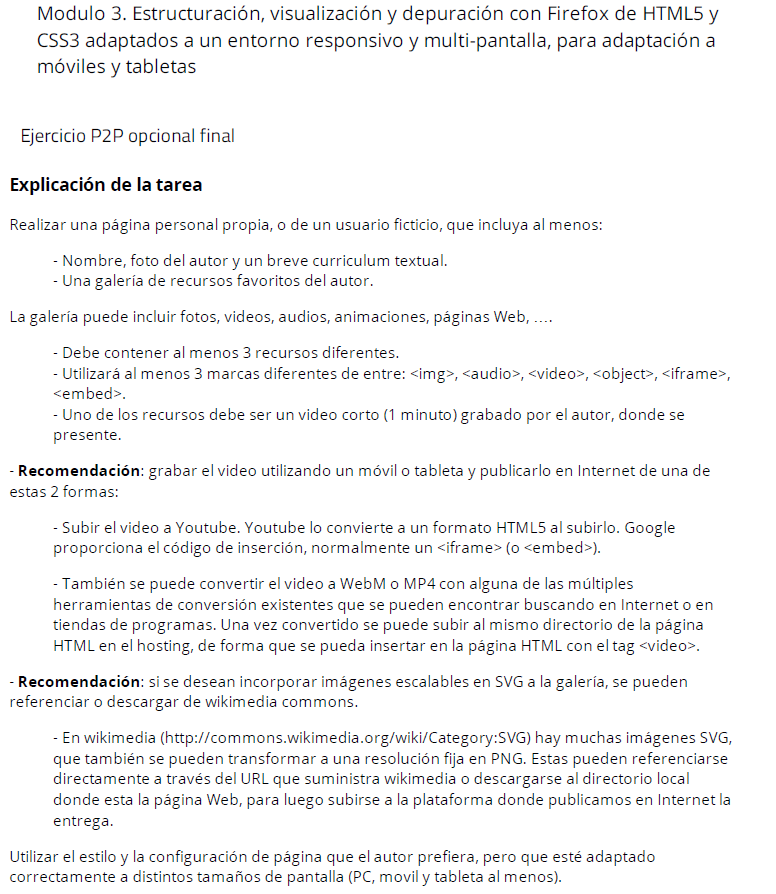
- Módulo 3: Estructuración, visualización y depuración con Firefox de HTML5 y CSS3 adaptados a un entorno responsivo
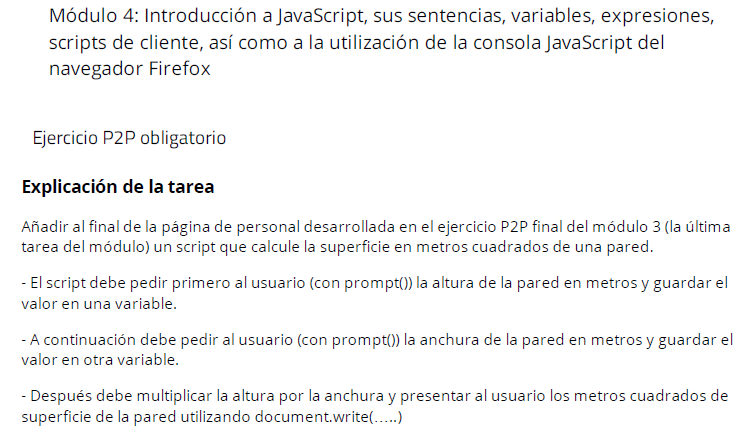
- Módulo 4: Introducción a JavaScript, sus sentencias, variables, expresiones, scripts de cliente, así como a la utilización de la consola JavaScript del navegador Firefox
- Módulo 5: Primeros programas JavaScript con booleanos, igualdad y comparaciones, sentencia condicional, números, funciones, strings e internacionalización
- Módulo 6: Objetos, propiedades, métodos, eventos, formularios, sentencia for/in y características avanzadas de objetos, incluyendo acceso a la página Web cargada en el navegador a través del árbol DOM (Document Object Model)
- Modulo 7: Interacción con el usuario, eventos y sus manejadores, formularios, JQuery, Zepto, Arrays y bucles
- Modulo 8: Ejemplo de un cronómetro. Eventos táctiles, localstorage y JSON, así como su utilización en aplicaciones Web.
- Módulo 9: Gráficos SVG y HTML5 CANVAS. Empaquetamiento de web apps para FirefoxOS
- Módulo 10. API de geolocalización HTML5. Proyecto final del curso basado en Google Maps
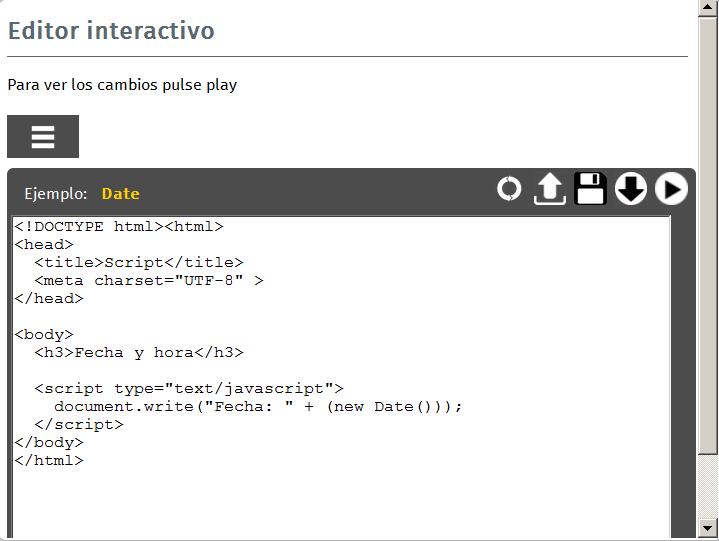
Editor interactivo: Ejemplos de cada módulo

- Módulo 1: Fecha, primera página web, párrafo con estilos, listas, citas, preformato, índice y tabla.
- Módulo 2: Listas, bloques, prioridad, menú y tipografía.
- Módulo 3: Display, div con sombras, float, estructura y responsive en página web y videos.
- Módulo 4: Fecha, alert y conversión (Javascript).
- Módulo 5: If, if y else, prompt, string, unicode y funciones.
- Módulo 6: Fecha, GetElementById, funciones, id, propiedades de window, for/in, reloj, eventos (listener, id, onload), Input y Button.
- Módulo 7: Fecha y hora con Zepto y jquery, Eventos jQuery, while, for, do e iframe responsive.
- Módulo 8: Cronómetro, eventos, localStorage e iframe responsive.
- Módulo 9: svg zepto y touch, Reloj SVG y CANVAS.
- Módulo 10: Geolocalización.
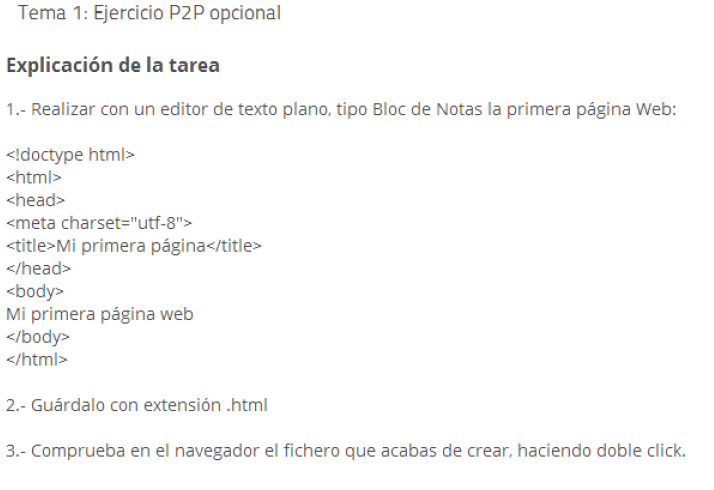
Ejercicios del curso: propuesta y solución